Our Design Journey
Initial Discussions and Planning

18 July - 19 July
Initially, we gathered for our first meeting and collectively came up with a set of questions to ask our client in our upcoming meeting. We also collaborated with Team 7B to refine these questions.
In our first client meeting, we had the opportunity to understand the problem they were facing and the overall project scope. After the meeting, we individually brainstormed ideas and agreed to reconvene later to solidify our approach.
Ideation and Conceptualisation

20 July - 21 July
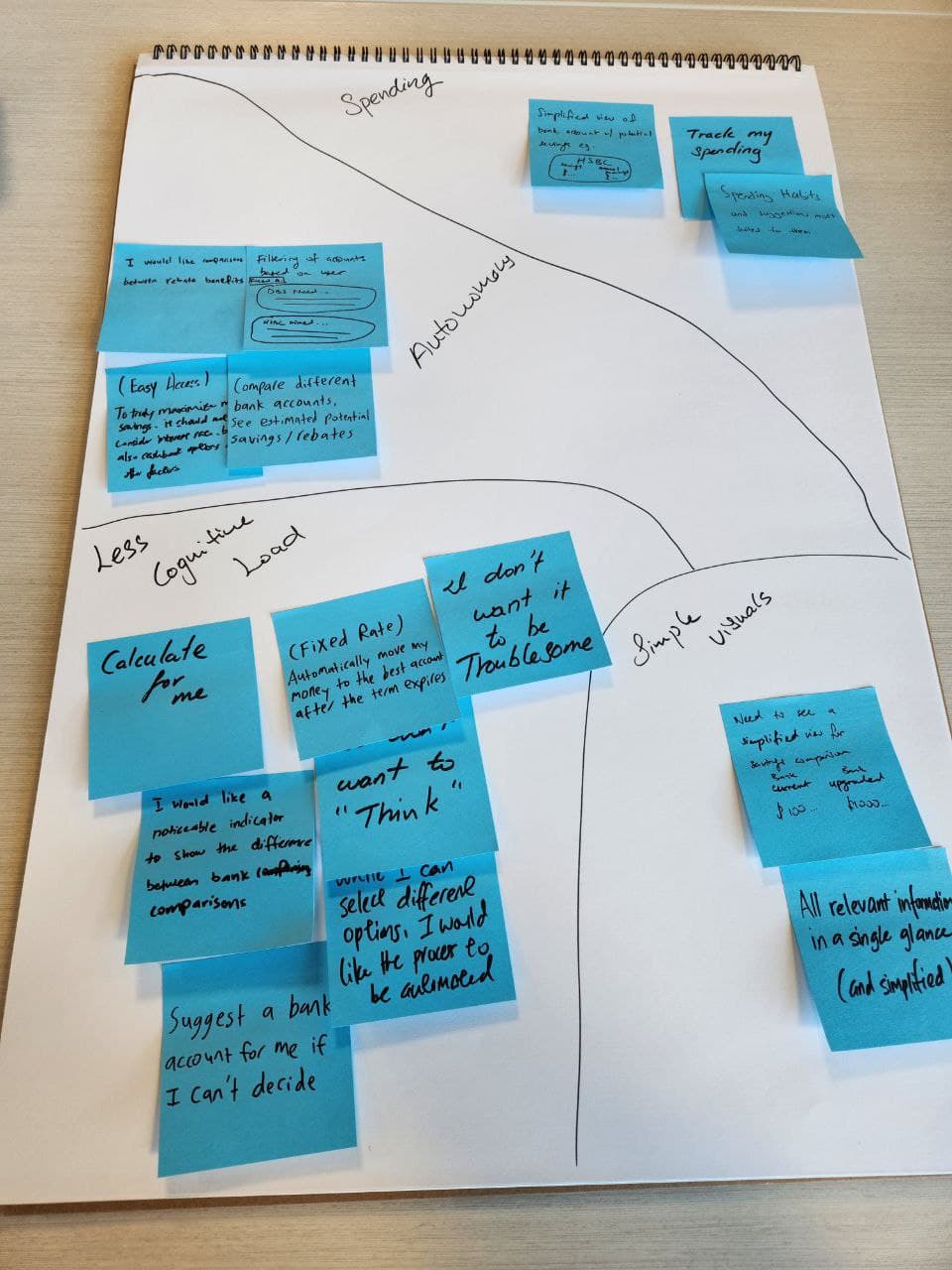
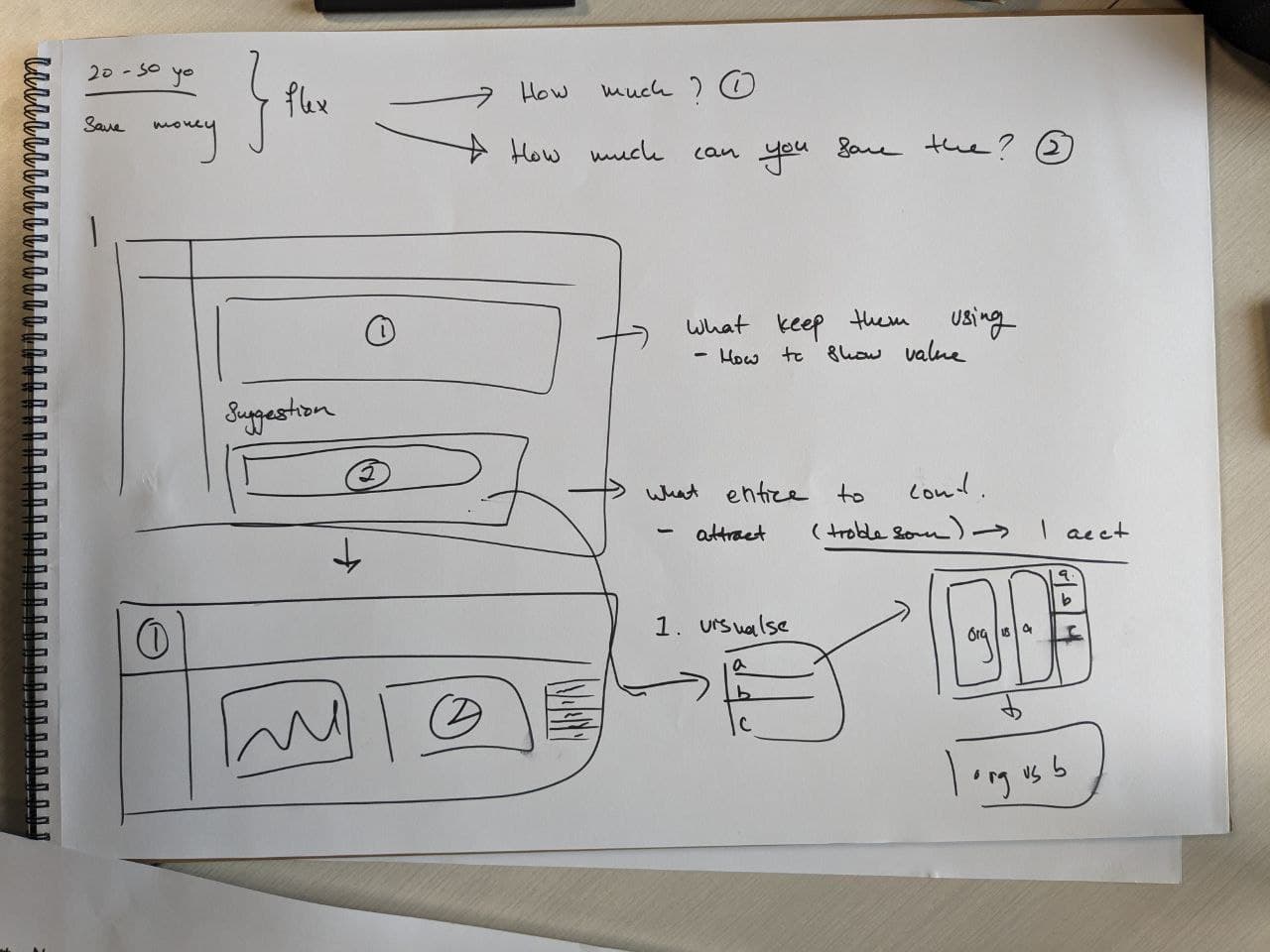
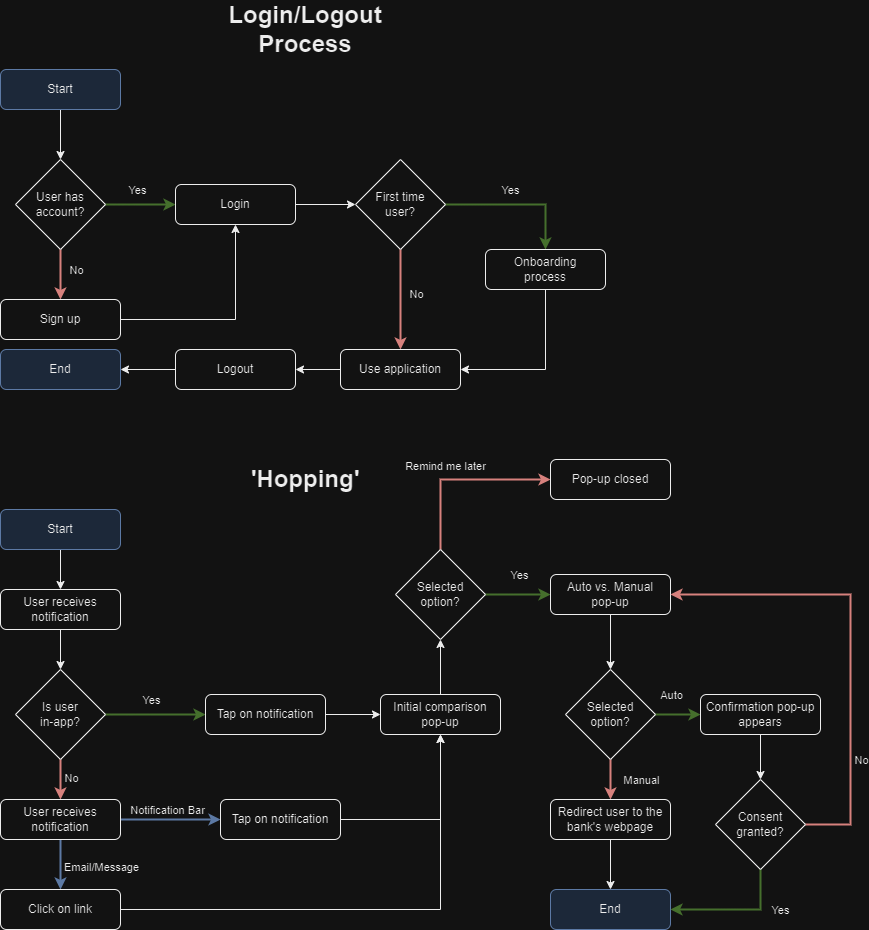
We came together and reached a consensus on the key concepts for the solution, which involved providing access to interest rates, enabling account 'hopping', setting up a notification system, and automating the transfer of funds. We also defined our project goals and began sketching out potential layouts.
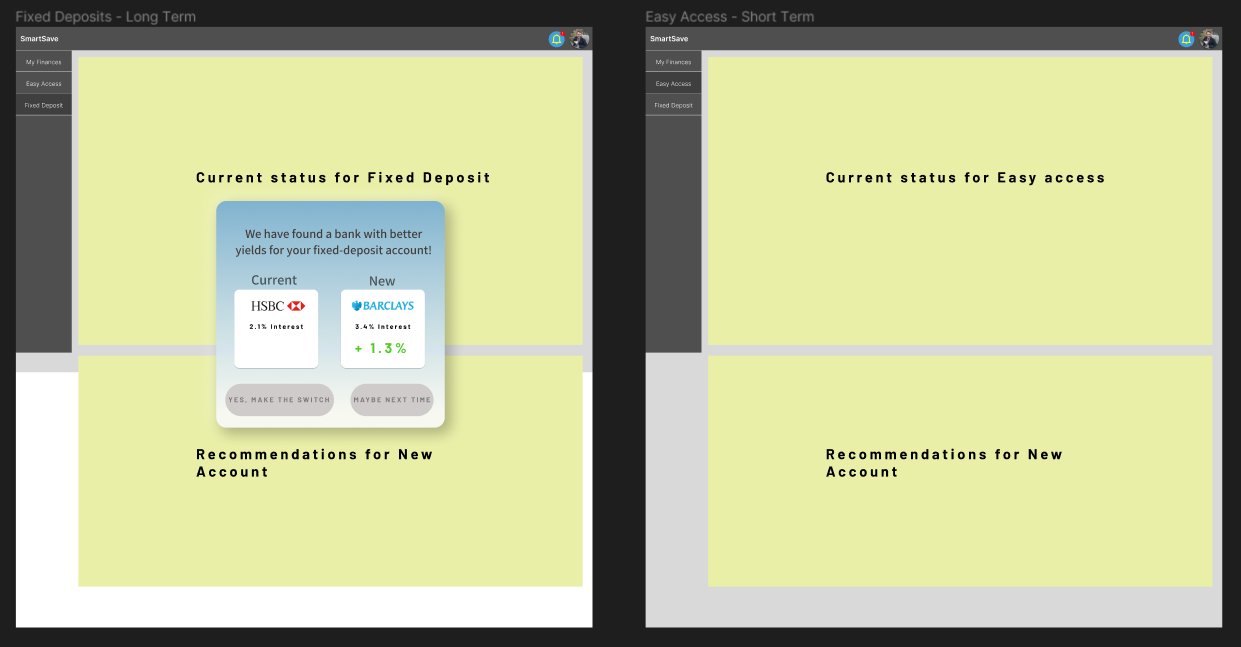
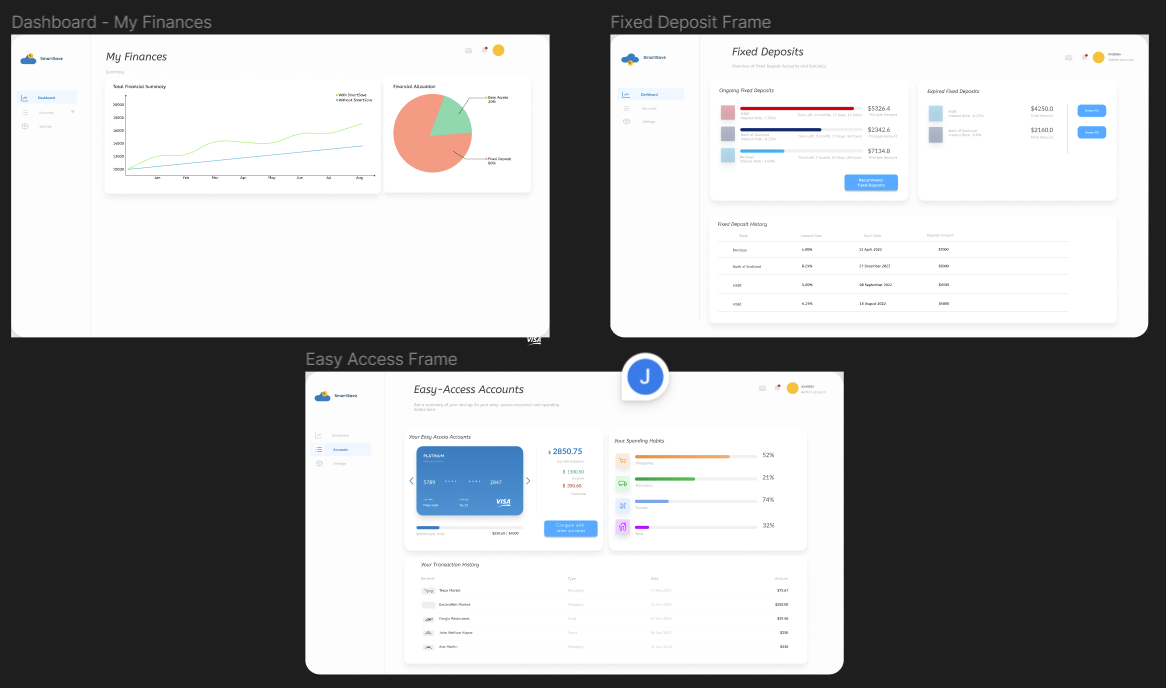
During a brainstorming session, we delved into the specific features of the solution, considered user expectations, and focused on designing the 'Easy Access Accounts' feature (refer above). To ensure the best outcome, we gathered feedback from other groups and consulted potential users.
Feedback and Revision

24 July - 25 July
After receiving feedback from professors and teaching assistants, we discussed about potential users and concerns related to trust. To gather more valuable insights, we planned to conduct additional surveys while simultaneously working on a specific prototype.
Using the Figma design tool, we started creating our initial prototypes. During the prototyping phase, we explored two different models for fund transfers and ultimately settled on a semi-automated system.
Currently, our main goals include collecting feedback from the client, finalizing flowcharts, commencing website development, and continuing our work on Figma and presentation slides for the team's recording.
Client Meetings and Iterations

26 July
We had another meeting with the client to discuss about our current design and how it is being used. We received valuable feedback on the onboarding process, naming scheme, and how information is presented on the prototype. With this feedback in mind, we made plans to enhance the overall design of the prototype and incorporate the inputs we received.
Usability Testing

28 July
We carried out 'think-aloud' usability tests to better understand how users interact with the application. These tests provided valuable insights into visual cues, the sorting functionality, and the use of abbreviations.
Finalising the Prototype

31 July - 1 August
We continued our work on the Figma prototype and held discussions about the poster's design. Additionally, we arranged a catch-up call with the client for the next day. During the meeting with the client, we presented the current state of our prototype and gathered valuable feedback. We then focused on incorporating the received feedback into our prototype.
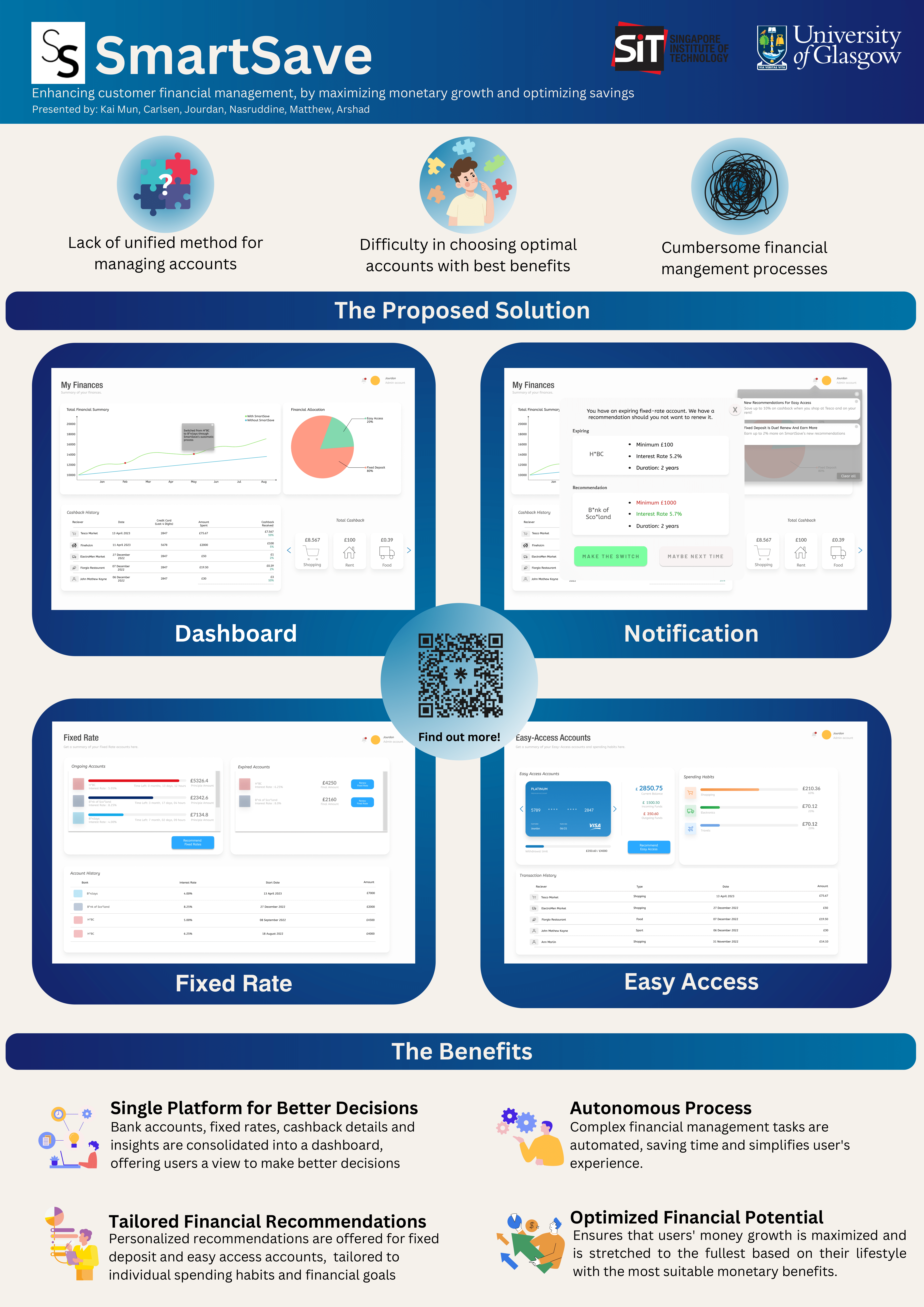
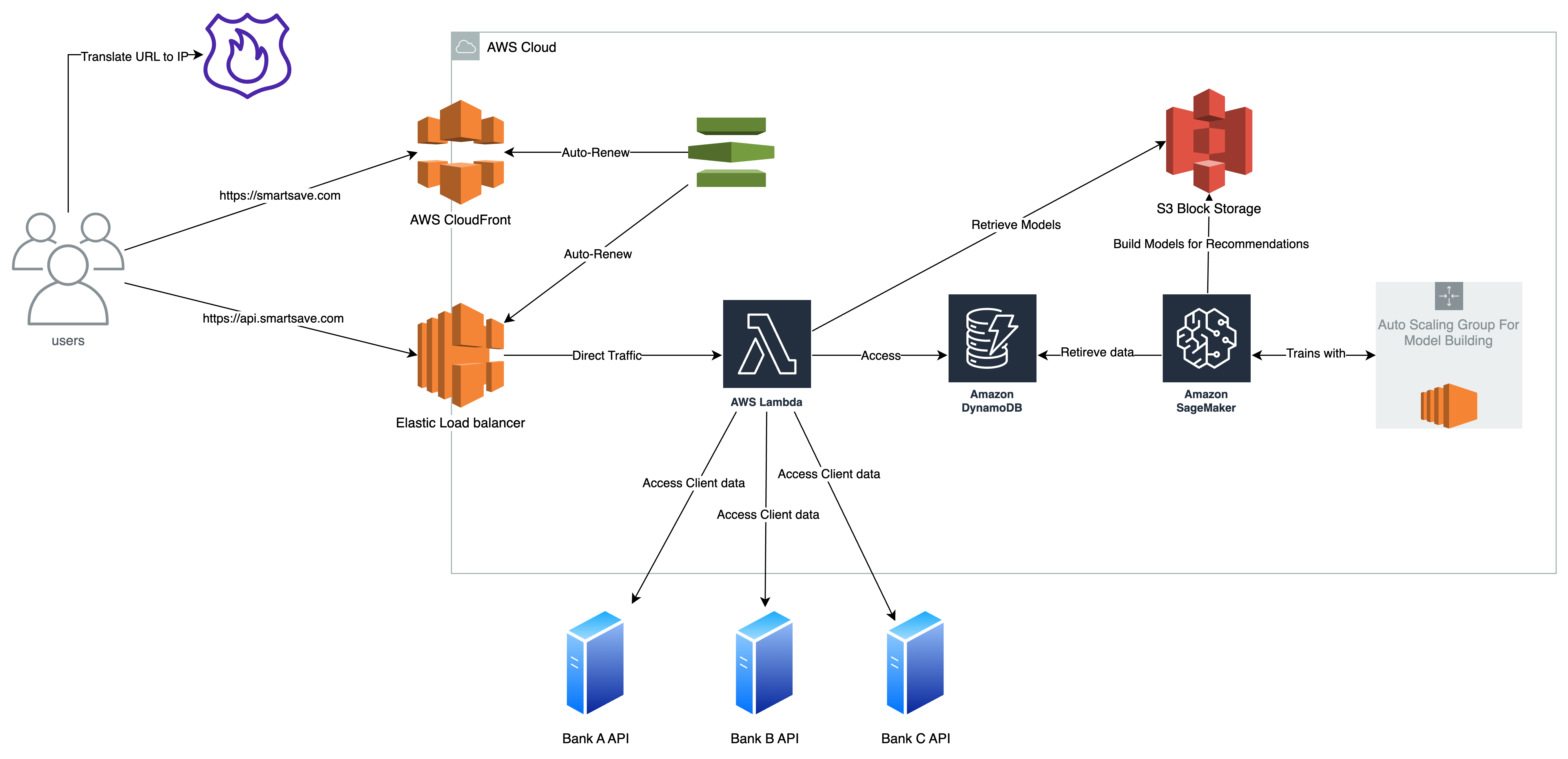
Our Poster & Architecture