Implementation
Where we share our final product.
Click GitHub icon below to access the implementation code
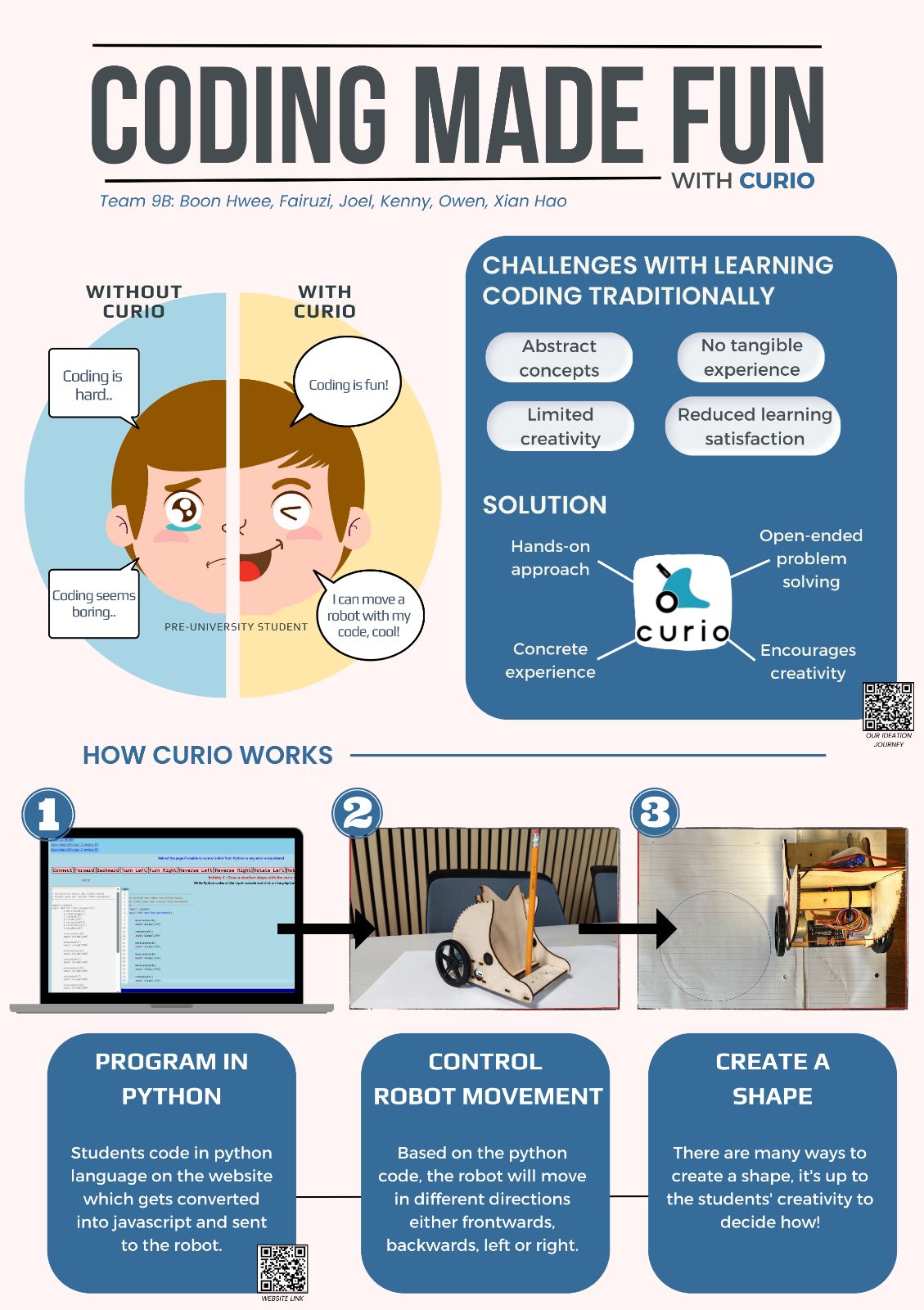
CurioDraw Poster

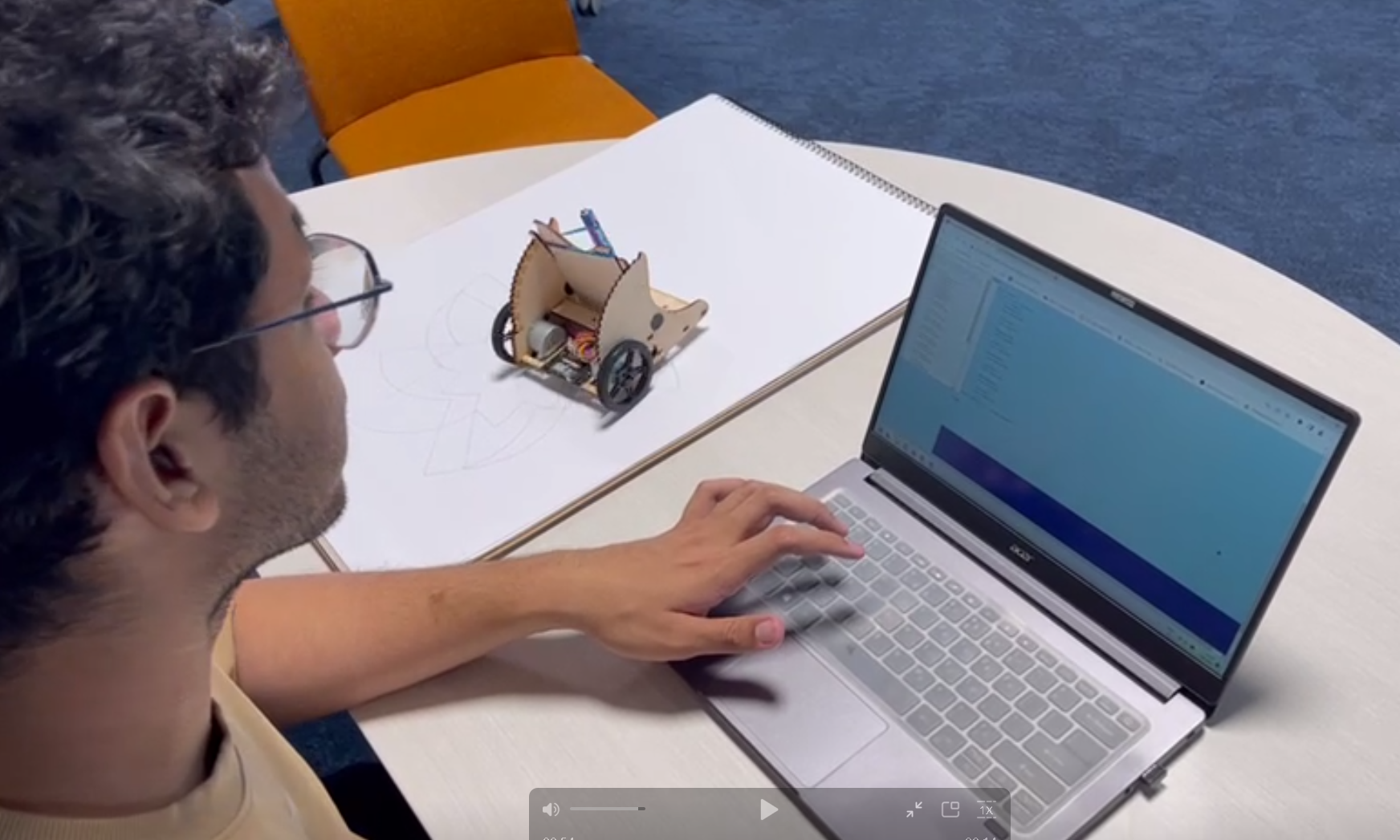
Product Demo
The team created a React web application (Javascript version) that is able to interface with the robot via Bluetooth, and control the movement of the robot either through clicking buttons or specific key presses (w,a,s,d). The team used the React component/widget that takes in Python script text and return the output either as text (if using print) or graph (if using matplotlib). This will allow us to create open-ended questions where students input python code into a text box, and execute and return the result. However, during the implementation, we had to deal with the time constraint and hardware constraint. As this was a 3 weeks project, we had to make sure we can complete the project within the time frame yet fulfilling the customers' requirements. The hardware constraint was placing the pen or pencil on the robot because any rotation (by any angle) of the robot will not move the pen/pencil since it is in the middle of two wheels. With the limitation of the current design of the curio robot, we could only place the pen/pencil at a certain section (refer to the diagram in the discourse link). As such any shapes with sharp turns/edges like square or triangles cannot be drawn by curio robot as any type of rotation (any angles) will result in circular edges.
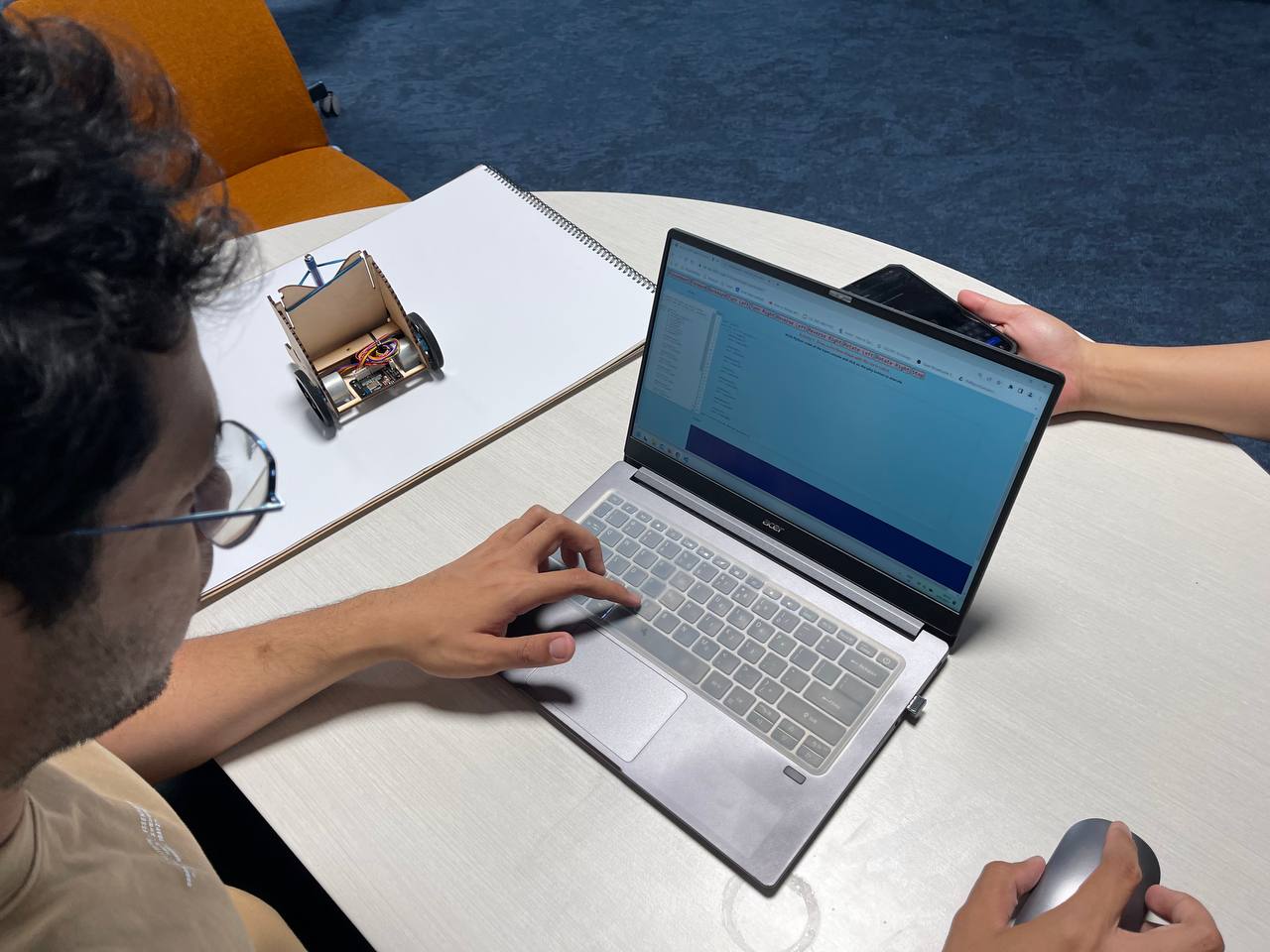
Usability Test

User testing the functionality of our website by attempting to solve the open-ended question.

User manage to solve the question and draw out a pinwheel which was the task to be completed.
Future enhancements and improvements
According to the feedback received from our users, they have identified areas for us to enhance, particularly concerning the user interface. Users found it to be somewhat confusing and cluttered, affecting their overall experience with our platform. Furthermore, our users expressed a need for us to implement an error-handling function. This would help them understand the issues in their codes and facilitate the troubleshooting process. Lastly, it was regarding the website's navigation. Users encountered difficulties when trying to locate the links to the questions. We are appreciative of the valuable insight provided by the users, as it allows us to enhance our website in the future.
From the team perspective, we propose increasing the question pool and conducting more comprehensive tests to optimize the website. Additionally, our team suggests a collaborative integration with the other Curio team. This partnership would allow us to create a more comprehensive website that includes both Multiple Choice Questions and Open-ended Questions, providing a more robust learning platform.